IE6/IE7下margin-top失效
IE6/IE7下margin-top失效
遇到一个margin-top在IE6/IE7失效的情况,第一反应是margin折叠引起的,但是又一看发现不是,上网查找,果然这是一个bug。
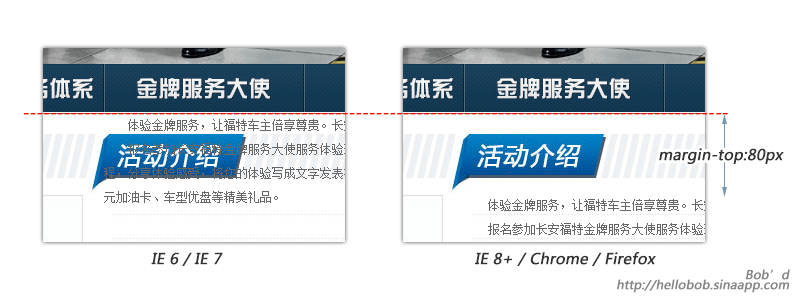
表现如下,文字块设置了margin-top:80px,在IE6/IE7下面查看这个页面,文字块那里直接顶在了它的父级的顶部,而其它浏览器查看,其margin-top是有效的。

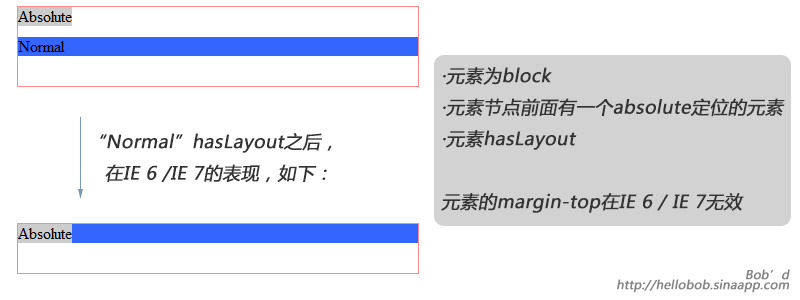
在小强的这篇文章帮助下,一番研究之后知道了原因:一个块级元素,触发了hasLayout(比如设置了宽度高度),并且其前面紧挨着的同级的节点如果为absolute绝对定位,就会导致这个块级元素在IE6/IE7下面的margin-top失效,看起来就像margin-top:0一样。

解决办法有两个:
1.使用padding来代替margin,比如设置其父元素的padding-top,或者设置这个块元素的padding-top,不过要注意padding对其背景的影响。
2.使这个块不直接跟在前面的这个绝对定位元素后面,比如在它们之间插入一个空div标签,或者交换这两个标签的前后位置。