IE6下面line-height失效?
IE6下面line-height失效?
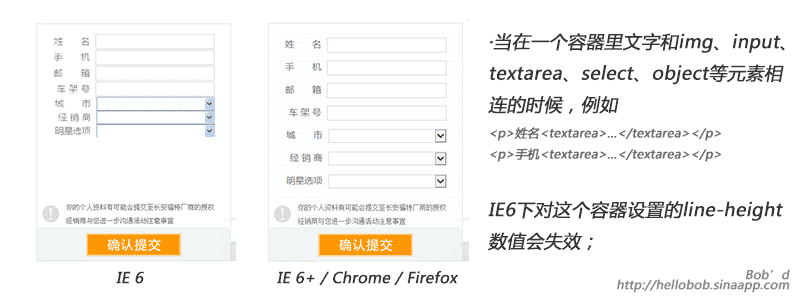
没道理啊,明明IE6是支持line-height的。后来搜索了一下,发现这是IE6的bug。当在一个容器里文字和img、input、textarea、select、object等元素相连的时候,对这个容器设置的line-height数值会失效; 比如
<p>姓名<textarea>...</textarea></p>
<p>手机<textarea>...</textarea></p>
这种情况下对P设置line-height在其它浏览器正常,但是IE6下面是无效的。

解决办法:对和文字相连接的img、input、textarea、select、object等元素增加样式属性,一般用margin。比如本次例子就对textarea设置了下面的属性:
textarea{
margin:(希望的line-height-自身高度)/2px 0;
vertical-align:middle;
}
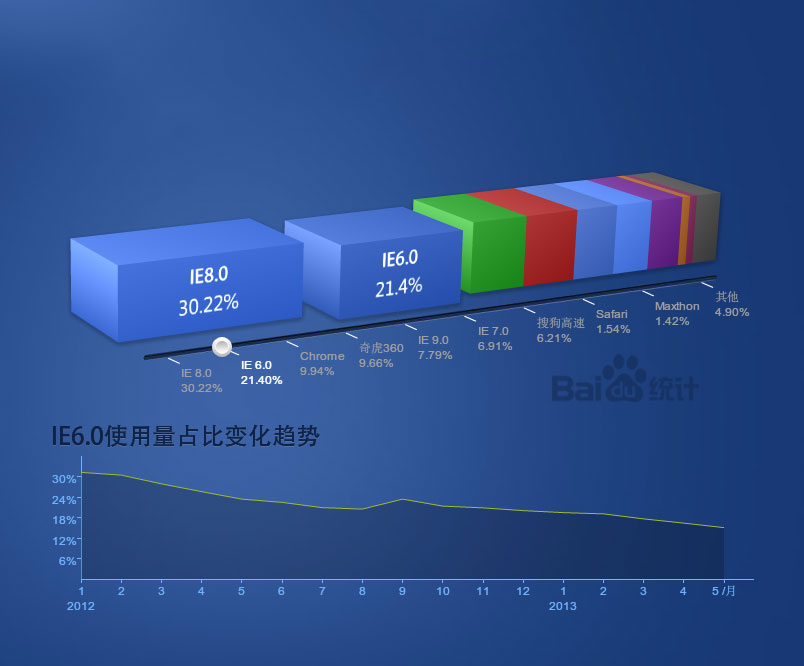
IE6这个魂淡,从趋势图来看时日不多了,已经。