jQuery选择器初学者需要注意的细节
jQuery选择器初学者需要注意的细节
jQuery的选择器很强大,而且还不用考虑浏览器的兼容性,神器啊~
学习jQuery的第一步可能就是学习它的选择器了吧,不过需要注意的是它选择到的对象不是DOM对象,换句话说,很多常用的DOM专属的方法就不能用于jQuery对象,刚接触可能会混淆。比如不能
$('#test').innerHtml="这个方法不可用"
正确的应该是使用jQuery特有的.html方法
$('#test').html("这个方法才是正确的")
jQuery的选择器具体不说,这里有几点注意的: 容易混淆的:
- 多条件选择器:在一个""内有逗号区分,例:
$("p,div,span.menuitem"),同时选择p标签、div标签、和拥有menuitem样式的span标签元素; - 相对选择器:2个元素逗号分开 ,例:
$("td", $(this)),选择的td元素是当前的(tr)元素下的所有td元素,没有涉及到其他行的td元素; - 层次选择器在一个""内以空格区分,例:
$("#div li")或$("#div>li")或$(".menuitem+div")
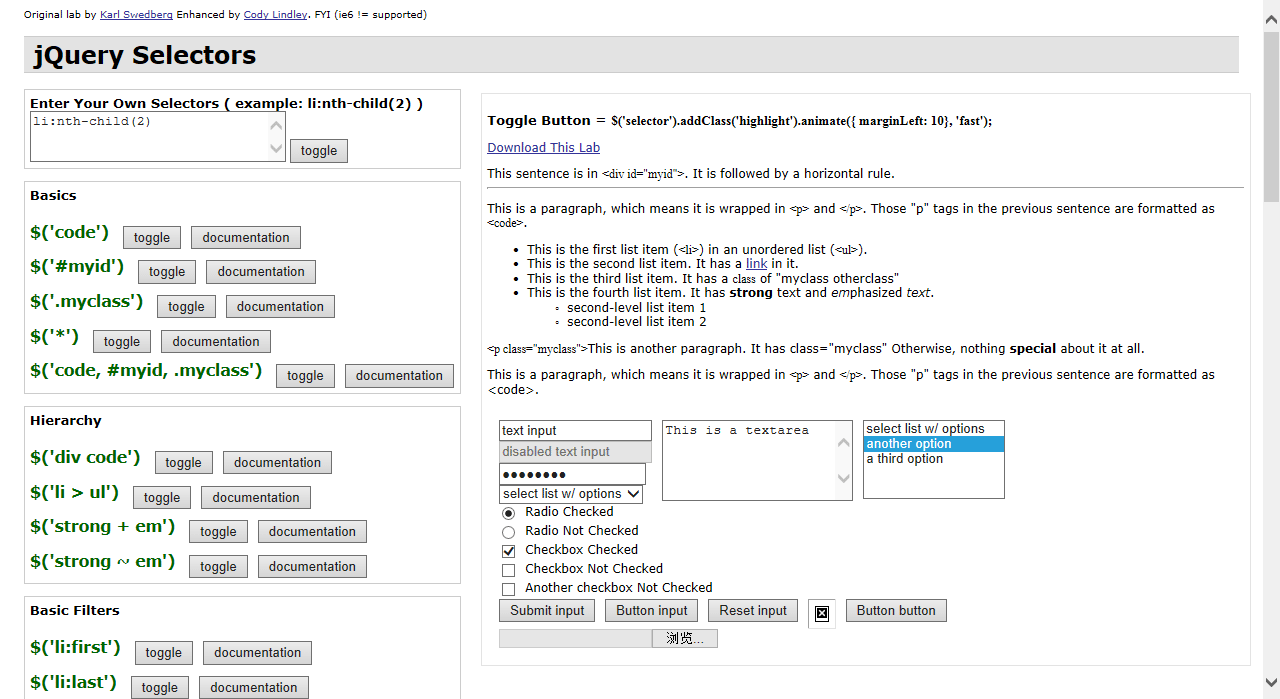
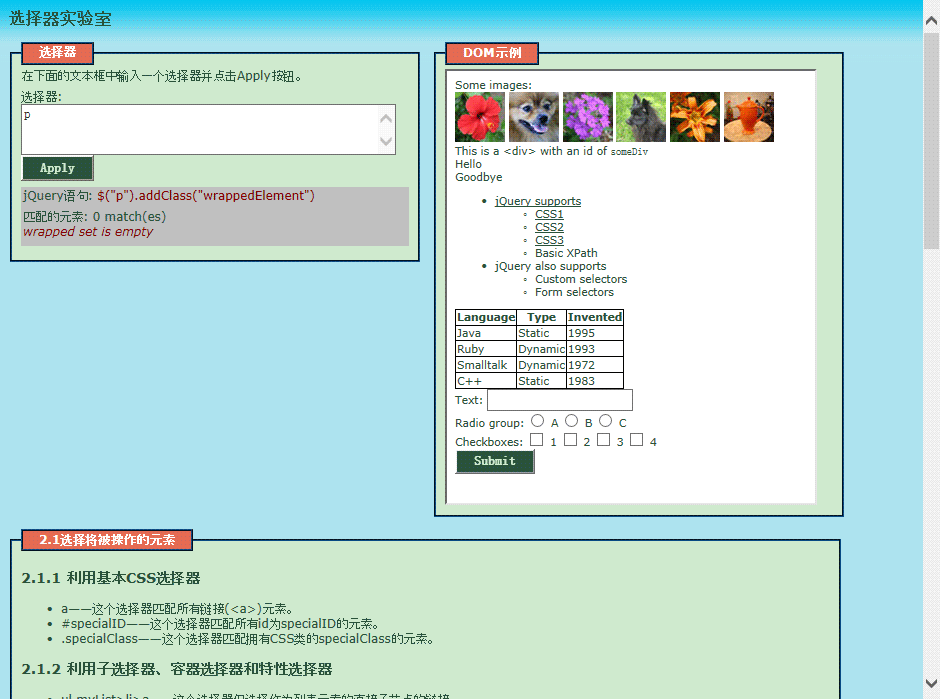
最后,关于jQuery的选择器的熟悉,最好的当然是实践啦,除此之外推荐大家两个网站,都是jQuery选择器实验室,点击图片进入:
关于子元素的选择,发现了w3school上面的一个错误:http://www.w3school.com.cn/jquery/jquery_selectors.asp页面底部说 $("ul li:first") 表示每个 <ul> 的第一个 <li> 元素,实际上为ul所有li中的第一个li,如果想要达到每个 <ul> 的第一个 <li> 元素 的效果,正确的应该是$("ul li:first-child");