document.body 和 document.documentElement的区别
document.body 和 document.documentElement的区别
文章的起因:
之前对这两者的区别一直很模糊,因为也比较少用到,直到最近在写一个返回顶部的按钮的时候。 以前的话,用jQuery,很简单,大家也很熟悉的:
$('html,body').scrollTop(0);
不过现在的公司不使用jQuery作为主力,所以我就想用原生的JS来实现,然后受上一条习惯的影响,写出了如下的语句:
document.getElementsByTagName('html')[0].scrollTop = 0;
document.getElementsByTagName('body')[0].scrollTop = 0;
效果是达到了。不过看起来怪怪的,好像也没见过别的地方有人这么写过。 然后参考其他网站,同时也谷歌了一下,发现常用的是下面的写法:
document.documentElement.scrollTop = document.body.scrollTop = 0;
看起来简洁多了,是吧。不过我发现上面两个document的属性都好陌生啊,document.documentElement是什么,document.body又是什么?
好了,然后,下面的语句让我明白了:
document.getElementsByTagName('html')[0] === document.documentElement;
//true
document.getElementsByTagName('body')[0] === document.body;
//true
恍然大悟的感觉有没有!原来document.documentElement就是html,document.body就是body,就这么简单。
document.documentElement Returns the Element that is the root element of the document (for example, the element for HTML documents). document.documentElement返回的是根元素,对于HTML元素来说就是
<html>了; document.body Returns the<body>or<frameset>node of the current document, or null if no such element exists. document.body返回的是<body>或者<frameset>节点,当不存在则返回空。
事情还没完,趁此机会把以前我一直迷惑的几个家伙一起摆上桌来啃掉吧:
既然$('html')和$('body')对应的元素知道了,那么$(document)对应的是哪个元素呢?难不成是前面两者中的一个?试一下不就知道了嘛。
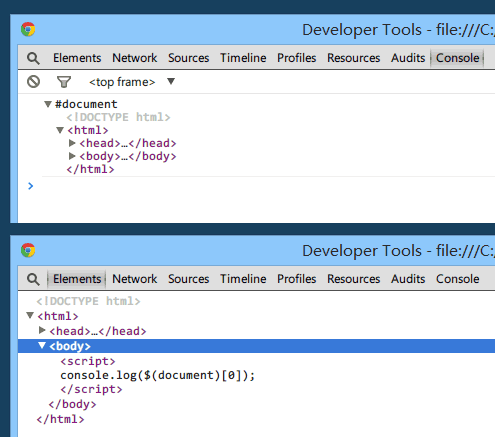
console.log($(document)[0]);
大家可以试一下,然后Bob得到了如下惊讶的发现:console得到的元素不就是整个文档嘛!

$(document)对应的元素就是整个文档,也就是document.documentElement / $('html')[0] 再加上DOCTYPE声明!
好了,回到本文的初衷。那么,$(document)[0]用原生的JS怎么获取呢?查看jQuery的源代码,找到这样一句:
document = window.document
就这么简单,document就是window的一个属性。window是什么呢,就是我们的浏览器窗口啦,包含地址栏什么的。
所以,总结一下,按从大到小的顺序排下来就是:
window
$(document)[0] === window.document //window可省去
$('html')[0] === document.documentElement
$('body')[0] === document.body
最后说一句,本文是使用Markdown写下来的,发现这简直是写博客的神器啊,以前一直愁于Wordpress的编辑器很难用呢,总算找到一个解决方案了。