GIF动画在浏览器中播放卡的问题
GIF动画在浏览器中播放卡的问题
##GIF动画原理简单说明
GIF图片可以内含多张图片,称之为帧,然后以一定的间隔播放,看起来就动画了。当间隔越小,看起来动画越流畅。
##关于GIF动画常见疑问:
- 为什么在Photoshop里面做GIF的时候播放流畅,导出GIF到浏览器看就慢了?甚至很卡?
- 为什么我电脑看起来是正常的,别的人还是说GIF慢/卡了?
##答案很简单
不同的浏览器GIF的最低的帧间隔时间支持的不同;并且一旦低于这个最低数值,将会被转换为某个特定的时间间隔。
##测试页面:
点击查看:GIF不同帧间隔的表现
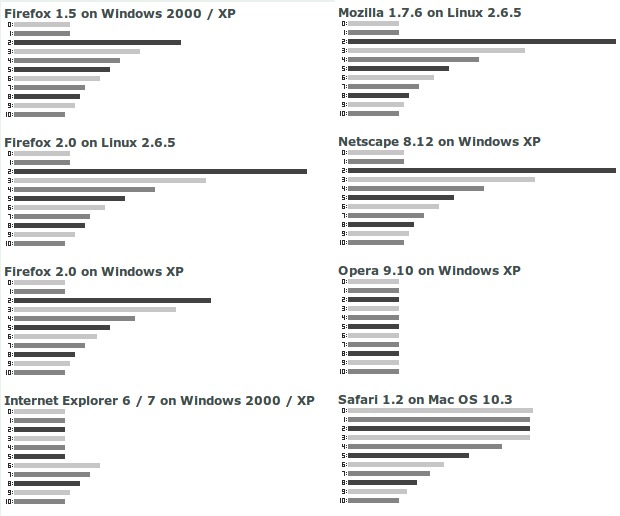
**页面测试说明:**从上到下的11个进度条一样的东西依次为间隔0、1毫秒、2毫秒、3毫秒……的GIF图片,共11张GIF图片。
比如最后那个进度条,就是一张理论上每帧间隔为10毫秒的GIF动画图片,换成FPS来说,就等于1秒/10毫秒=100FPS/s啦。
建议使用不同的浏览器查看,就能知道是什么意思。
比如我的是Windows7,Chrome35正式版,看到的效果是前面两个进度条速度异常:比第三个还慢,大约等于7毫秒的那个进度条。意思就是,我当前的系统下,当GIF帧间隔小于2毫秒,为0或者1的时候,浏览器会将其转换为7毫秒左右,所以设置帧间隔为1的反而比帧间隔为2的看起来FPS更低了。
下面是不同系统和浏览器的区别(2007年时候的数据)。

##解决方案:
综合起来看的话,如果考虑IE6、7,一般GIF图片帧间隔大于6就可以保证速度正常了,低于这个值可能导致动画速度异常。(图中的Opera好像非常异常,不过这个测试是六年前的了,有朋友愿意测试一下新版的是否还是如此?)
顺便说一下,我在QQ 5.5的聊天框中测试了一下,GIF大概最低是100毫秒左右,低于这个值的间隔会转换为100毫秒的帧间隔。
英文原文: