[译]illustrator混合模式详细介绍(Photoshop适用)
[译]illustrator混合模式详细介绍(Photoshop适用)
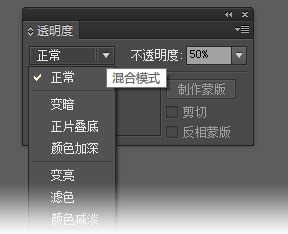
illustrator界面右面的透明度面板设置图形的透明度,同时能为图形设置混合模式,混合模式是用来决定图像及其下面的图形的重叠在一起的颜色如何混合,下面将分别介绍几种混合模式。
当新建一个illustrator文档的时候,默认的不透明度是是100%,滑动滑块或者直接输入数字即可改变不透明度。

左边面板包含了混合模式,选中一个物体之后,这里的选择将会应用于选中的物体。这将决定当前图形和下面图形的颜色混合的方式。

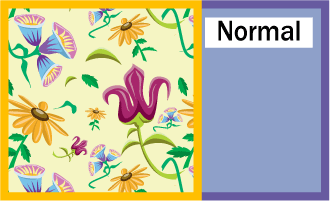
正常/Normal
这是默认值,图形之间颜色如同是固体颜色,100%的不透明度,图形所有的颜色都是按照原先的颜色显示。

蓝色的方块被花纹方块挡住,正常模式下,看不到被挡住的蓝色方块,但是下面的几种模式就不一样了。如果你用过Photoshop的图层模式就会知道,不过illustrator的混合模式是有差别的:它对图形起作用;而Photoshop是对图层起作用。
因此你可以把3个图形设置不同的混合模式,然后看它们互相之间的混合效果。
##变暗系列
变暗系列有三种模式:变暗、正片叠底、颜色加深。当像素的颜色比50%灰暗的时候就会起作用。
变暗: illustrator会比较上下两个图像在同一位置的颜色值,(注:应该是RGB三个通道分别计算的)并计算出亮度较低的那个,当前像素相应的颜色通道会直接替换为更暗那一个。

正片叠底: 这种模式会使所有的像素都变暗,上下两个图形的对应点的像素的对应通道的值相乘(并除以255),得到新的相应的通道的值,然后合成新的像素颜色。所以,得到的总是不会大于之前任意一个像素的对应通道的值。所以,任何图形和纯黑色图形正片叠底混合,将会得到黑色;任何图形和纯白色图形正片叠底混合,将会得到原来的颜色,就好像这个白色的图形是透明的一样。对于这个混合模式,我最喜欢的应用是添加扫描之后的线稿或者手写的文字,然后将之拷贝到软件里面,调整它的混合模式为正片叠底,然后就可以与下面的图形混合了,字或者线稿可以看见,但是白色的纸张却变透明了。

下面的演示将说明这一应用,假设有一个蓝色的背景,以及扫描好的线稿,背景是白色的。

白底的线稿在蓝色底的上面,默认情况下是看不到下面的蓝色矩形的。
将混合模式换为正片叠底之后,白色的线稿背景不见了,只剩下黑色的线条在蓝色的矩形上面。

颜色加深: 当前图形的像素将会和下面的经过提升了对比度的像素进行混合,颜色的改变取决于被混合图形的颜色,下面被混合部分的颜色越深,这种对比度提升效果越强,如果被混合的区域是白色的,那么这块区域将没有变化。

##变亮系列:
作用于比50%灰亮的时候。包含变亮、滤色、颜色减淡。
变亮: 原理和变暗相对反。

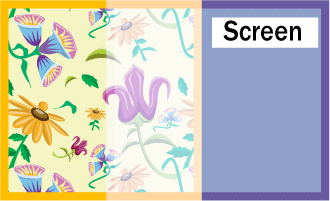
滤色: 原理和正片叠底相反,查看每个通道的颜色信息,并将混合色的互补色与基色复合,得到的颜色总是不小于之前的颜色。

混合图形的黑色将会变透明,让下面的图形露出来。还是用前面的例子:

将线稿的混合模式换为滤色之后,之前黑色的线稿被下面的蓝色所填充。
颜色减淡: 提高对比度并提亮亮色系的部分,和颜色加深相反,不过并不是总能得到完全想反的结果。
##对比度混合系列
这个系列通过改变高光和阴影部分来提升对比度,有叠加、柔光、强光。叠加和强光将会产生戏剧性的效果,柔光则产生微妙的效果。
叠加: 这是正片叠底和滤光共同作用的效果,暗部用正片叠底、亮部用滤光。整体保持亮度不变,效果比起柔光更锐利一些。

柔光: 原理和叠加类似,不过它是变暗和变亮共同作用,效果更柔和一些。

强光: 高于50%灰的用滤光处理、低于50%灰的用正片叠底处理,效果和叠加类似,不过更具戏剧性。

##比较类系列
采用数学计算的方式来混合,包括差值和排除。
差值: 比较上下两个位置的像素,相同的值变成黑色,其余的变成反色。

排除: 比差值的对比度低一些

##图像类系列
包括色相、饱和度、混色、明度。
色相: 将下面的色相值改为上面图形的色相值,不管亮度和对比度。

饱和度: 将下面的饱和度值改变为上面的色相值,不管亮度和色相。

混色: 将底部的色相值改为混合图形的色相值,不管明度。这个模式常用来改变图像的颜色。

明度: 根据混合图形的明度改变底部图形的明度,色相饱和度保持不变。

原文地址:HOW TO: AN EXPLANATION OF ILLUSTRATOR€™S BLENDING MODES