[译]关于Textarea那些小技巧
[译]关于Textarea那些小技巧
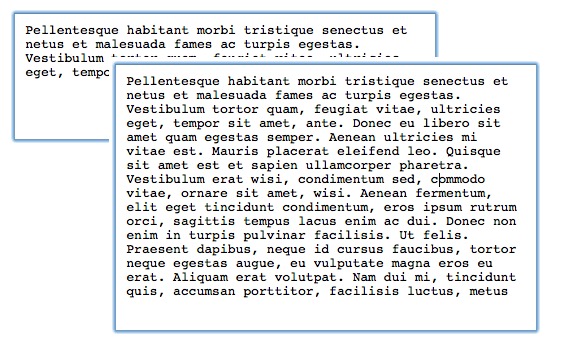
1. 使用图片作为textarea的背景,输入的时候消失##
textarea和其他的普通元素一样,css加上一个背景即可,不过为了阅读性更好,需要在输入的时候隐藏,这个功能使用jQuery来完成即可。 CSS:
textarea {
background: url(images/benice.png) center center no-repeat; /* This ruins default border */
border: 1px solid #888;
}
Javascript:
$('textarea')
.focus(function() { $(this).css("background", "none") })
.blur(function() {
if ($(this)[0].value == '') {
$(this).css("background", "url(images.png) 0 0 no-repeat")
}
});
2. 使用HTML5的placeholder属性来设置预设文本##
HTML5 的forms元素引入了一个新的属性:placeholder。它为表单元素显示默认值提供了可能,在用户填写之前给出提示,填写时候消失。
<textarea placeholder="请填写收货地址"></textarea>
3. 为不支持placeholder的浏览器提供解决方案##
实现,用Javascript可以监测买这个元素是否支持某个属性:
function elementSupportsAttribute(element, attribute) {
var test = document.createElement(element);
if (attribute in test) {
return true;
} else {
return false;
}
};
所以,我们监测如果浏览器不支持placeholder属性,就用jQuery来模拟
if (!elementSupportsAttribute('textarea', 'placeholder')) {
// Fallback for browsers that don't support HTML5 placeholder attribute
$("#example-three")
.data("originalText", $("#example-three").text())
.css("color", "#999")
.focus(function() {
var $el = $(this);
if (this.value == $el.data("originalText")) {
this.value = "";
}
})
.blur(function() {
if (this.value == "") {
this.value = $(this).data("originalText");
}
});
} else {
// Browser does support HTML5 placeholder attribute, so use it.
$("#example-three")
.attr("placeholder", $("#example-three").text())
.text("");
}
4. 去掉Chrome的蓝色框##
当textarea选中的时候,WebKit 内核浏览器, Firefox 都在textarea外面加上了一个蓝色的外发光的外框,
去掉方法很简单:
textarea {
outline: none;
}
同时,也应该应用于:focus时候的样式。如果发现还是去不掉,那么可以把textarea设置一个背景或者为none;
5. 去掉textarea的大小调节框##
WebKit 内核的浏览器的textarea右下角有一个可以调节文本框大小的东西。
用css即可移除它:
textarea {
resize: none;
}
6. 哈,如何想添加这个调大小的控件怎么办?##
jQuery UI提供了一个插件resizeable interaction可以为所有浏览器的textarea加上一个调节大小的控件的插件,不仅限于Webkit内核的浏览器。 使用的时候,先引入jQuery 和jQuery UI ,大多数时候,可以用下面的方式调用:
$("textarea").resizable();
7. 随着内容多少自动调节高度##
这个我自己找到一种很简单的方法
$('textarea').bind('keyup change paste', function(){
var windowPrevScroll=$(window).scrollTop();
this.style.height='0px';
this.style.height=this.scrollHeight+'px';
$(window).scrollTop(windowPrevScroll);
countTxt();
})

先设置高度为0,然后根据内容调节高度,不用担心重绘,因为在程序执行之前,页面是不会重绘的!
8. textarea内部不换行##
大多数时候,可以使用 white-space: nowrap;不过在textarea里面却无效。这时候需要为textarea一个属性,效果就是不换行,直到用户敲回车手动换行。

<textarea wrap="off" cols="30" rows="5"></textarea>
9. 去掉IE里面的textarea默认的滚动条##
IE默认有滚动条,即使内容为空也存在,当然overflow: hidden是不切实际的,这时候应该用
textarea {
overflow: auto;
}