Chrome小技巧:临时标记当前的阅读位置
Chrome小技巧:临时标记当前的阅读位置
情景:正在阅读一篇很长的网页,看到中间的时候,想临时看一下后面还有多少,或者想回到开头找某一句话,通常的做法是,滚动条拉回去,再拉回来,但是也不是总能很精确地回到之前的位置。
下面两个简单的小技巧帮助快速精确回到当前阅读的位置。
方法一:书签法
chrome的书签不仅仅是书签,还可以是一段Javascript代码,点击之后就在当前的页面环境执行。
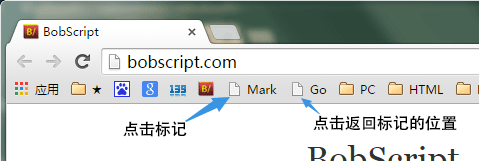
于是可以实现:我们设置两个书签,一个“Mark”用来标记当前的位置,另一个“Go”用来回到开始标记的位置。

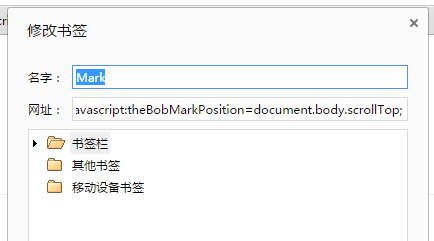
具体操作可以先任意添加一个书签,然后编辑这个书签

Mark的地址写javascript:theBobMarkPosition=document.body.scrollTop;
Go的地址写javascript:document.body.scrollTop=theBobMarkPosition;
其实就是使用一个全局变量来保存的页面滚动位置,所以页面关闭之后就消失了;当然可以继续改进,使用LocalStorage来保存,下次打开页面还能记忆位置,实现真正的“书签”功能。
方法二:Windows滚动条特性
不知大家注意没有,Windows的滚动条有一个特性,在拖动滚动条的过程中,如果离开了滚动条一定的距离,滚动的区域会回到滚动之前的位置。
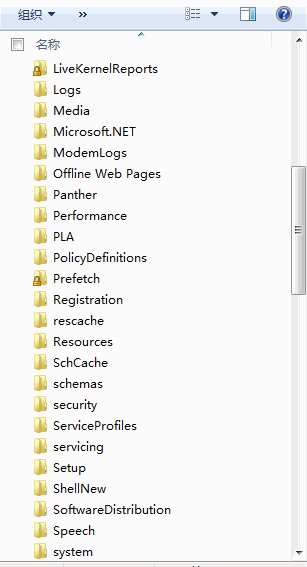
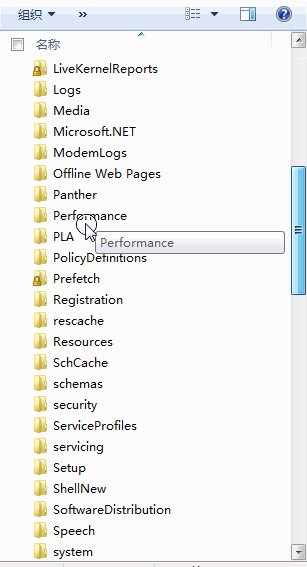
下图所示:

注意点击滚动条的时候,滚动到的位置是“LiveKernelReports”文件夹,滚动过程中,鼠标不放,离开滚动条一定距离之后,滚动区域又回到了“LiveKernelReports”文件夹的位置。
使用这个特性即可在看长篇网页的过程中,临时拖动到网页其他地方看看看,看完鼠标左右偏移滚动条一定距离即可回到滚动之前的位置。