JS的真真假假,看完会更清晰
JS的真真假假,看完会更清晰
Javascript的true和false很灵活,刚接触的时候用得很欢快,js真是智能,还能自动转换数据类型,太方便了,所以对于下面的情况的时候,大家不会觉得奇怪:
"0" == false; //true
"0" === false; //false
不过越是智能的东西越不要太相信了(比如说人),有时候会自作聪明的。
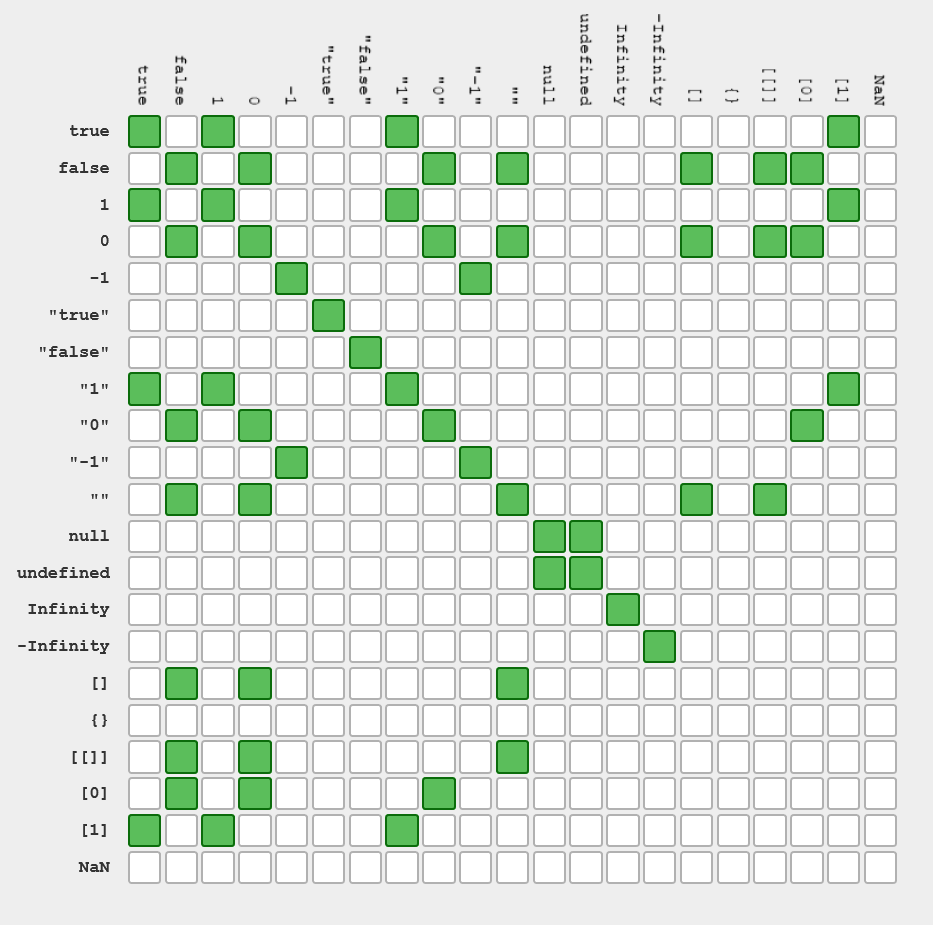
最近发现,有一位很有耐心的人做了这样一张表:

确实很方便直观,但如果每次都来查表、甚至想背下来,估计难度不小,平时如果遇到了,也多是“噢,原来这里该这样”就过去了,谈到具体的原理,大家都说,啊,这是js的特点,因为js会进行类型转换,怎么转换的?好像没有太多讨论,最后就产生了js是在进行暗箱操作的感觉。
“被教育”最多的话就是:js里面的==是恶魔,和eval一样不要用,判断等不等要用===
我:哦
(然后一直带着不安的心情在使用==)
直到最近,看到这样一条奇怪的语句:
if ("0"){ console.log("ha") }; //"ha"
这个怎么解释?是js的设计bug?我觉得不会吧,计算机也是人造的,总还是有规律的,即便是看起来的bug,也是有原理的。
我觉得以及忍无可忍了,必!须!知!道!原!理!
老规矩,先到MDN上面看看呗,哦,真幸运,果然找到了想要的原理。简单挑选了几条,涉及到==的判断原则、以及if中的条件判断原则。
使用==比较的时候
当比较的两边类型一样时候,比较容易,这里略过,只讨论类型不同时的比较。
- number和string比较的时候,string会被转换为number值
- ==两边的比较方如果有一方是Boolean类型,Boolean为true的时候会被转换为1,false时候转换为+0
- object和number或string比较,object被通过valueOf和toString方法转换为它的原始值(primitive value)——为String或者Number值;如果转换失败,会报错(runtime error运行时错误)
特别注意:String对象是对象而不是String,好在平时很少这样写字符串;类似的还有Number和Boolean对象。
var a = new String('foo'); a == 'foo'; //true a === 'foo'; //false使用<=比较的时候,先都转换为原始值(primitives),然后转换为相同的类型进行比较。
条件判断condition中(特指if语句里面的条件),除了
undefined,null,0,NaN, 空string""之外的值、加上所有的object,都为true。这个好理解多了,简单一句话。
总算明白,心里畅快多了。我还是会继续使用==的。
最后再感叹一句,还是计算机靠谱,计算机是人类忠实的朋友,之一。
参考资料: