CSS渐变,终结篇
CSS渐变,终结篇
你常用CSS渐变吗?
如果回答是不,那么很可能是被它复杂的语法吓到了,且不说不同浏览器,即使是很赶时髦的Chrome,也经历了3个阶段,好在目前渐变规范进入了w3c草案,慢慢地终于“稳定”了下来。为避免混淆,本文只使用最新的语法。
题目叫终结篇,意思是看完这篇文章就不再纠结了。
什么是渐变
渐变本质是一种image,所以应该是background-image而不是background-color的值。渐变大体分两种,线性linear和径向radial,还有重复渐变是这两种渐变的特殊形式。
线性渐变linear-gradient
基本语法:
background-image: linear-gradient(red, yellow);

红到黄的渐变,默认的方向是从上到下。
要改变方向,在括号的颜色前面使用to+方向:
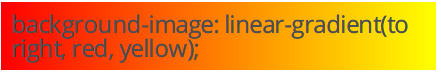
background-image: linear-gradient(to right, red, yellow);

不止4个方向,还可以to top right,即右上角,当然,可以直接使用角度deg的:
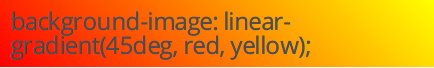
background-image: linear-gradient(45deg, red, yellow);

以上的渐变各颜色所占的比例是均分的,想要自定义比例,直接在颜色后面跟上百分数即可。同时,想要定义多组颜色,直接定义即可。
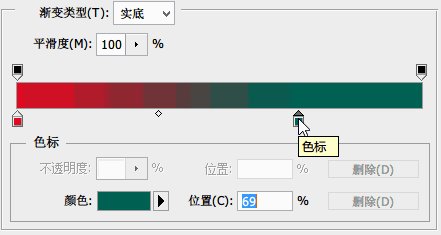
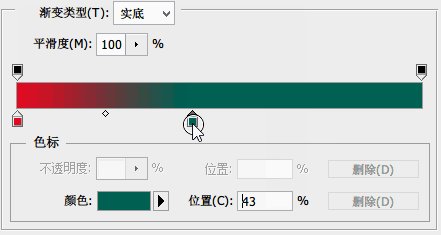
其实这个百分早在Photoshop里面出现过的(早在?哈,因为我初中时候接触的Photoshop)

综合起来,下面这个定义就包含了所有的线性渐变的语法:
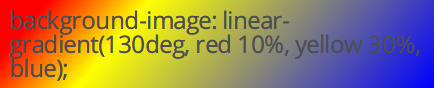
background-image: linear-gradient(130deg, red 10%, yellow 30%, blue);

记住最后一个就是了,记住了吗?没有?好,下一个。
径向渐变radial-gradient
这个也很简单,基本语法:
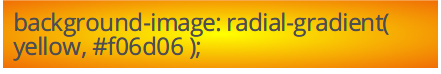
background-image: radial-gradient( yellow, #f06d06 );

肿么是扁的,我要圆圆的,那么就第一个参数设置为circle即可
ps:第一个参数忽略则默认是ellipse(椭圆)
background-image: radial-gradient( circle, yellow, #f06d06 );

好像还是不太对,怎么只能看到局部呢,如何看到整个的渐变?加上一个closest-side即可
background-image: radial-gradient( circle closest-side, yellow, #f06d06 );

除了closest-side,可能的值还包括closest-corner, closest-side, farthest-corner, farthest-side。可以想成:我希望径向渐变从中心开始到___________,剩下的地方实色填充。
此外,还可以使用at定义渐变的中心点(默认是元素中心)
background-image: radial-gradient( circle at top right, yellow, #f06d06 );

也可使用具体的数值at 10px 45px,或者百分数或者混合at 50% 45px
重复渐变repeating-xxx-gradient
多了一个单词repeating另外相应的位置单位变成了具体的数值如px,效果是怎样的,打开F12试一下吧
background-image:
repeating-linear-gradient(
45deg,
yellow,
yellow 10px,
red 10px,
red 20px /* determines size */
);
background:
repeating-radial-gradient(
circle at 0 0,
#eee,
#ccc 50px
);
兼容性
好像还差了点什么?对,作为前端,怎么会少得了兼容性问题?如何保证渐变的正常显示?哈哈,如果是按照上面的标准语法来写,剩下的兼容性转换可以直接交给Autoprefixer,设置好需要照顾到的浏览器,剩下的事情交给工具去完成吧。
实际上渐变现在已经不是什么高级特性了,在移动端可以放心大胆地使用。当然每次都不得不单独说的,IE,渐变只在IE10+支持,9及以下需要filter来模拟,不过如果是移动端页面开发,直接忽略它。