如何快速摘取页面中某个元素的CSS样式
如何快速摘取页面中某个元素的CSS样式
Tags:
Chrome
前端开发切图仔常常遇到这样的场景:
- 看到别人页面上某个按钮的样式很酷炫,想把它的样式复制下来研究一下
- 做新项目的时候,某个版块在以前的项目中出现过
对于这样的情况,HTML部分是很好复制的,打开F12,选中那个dom元素ctrl+c就好了;
但样式的复制就稍稍要麻烦一点了,对于样式写得整齐的情况,直接去CSS文件里面,那个元素相关的CSS都在一块儿,复制起来很方便,但是要是分散到不同地方的呢?这样复制很容易漏掉,或者把不相关的样式也复制了进来。
当然还有一种做法是,在Chrome开发者工具左侧依次点击相关的Dom元素,然后观察右侧的样式关联情况,手动复制下来。这样不会复制多余,但手累呀。最重要的是,一些伪类的情况还得手动去处理,比如::after伪元素在父元素:hover的情况下如果有样式,得去手动给父元素固定个hover状态,想想都麻烦。
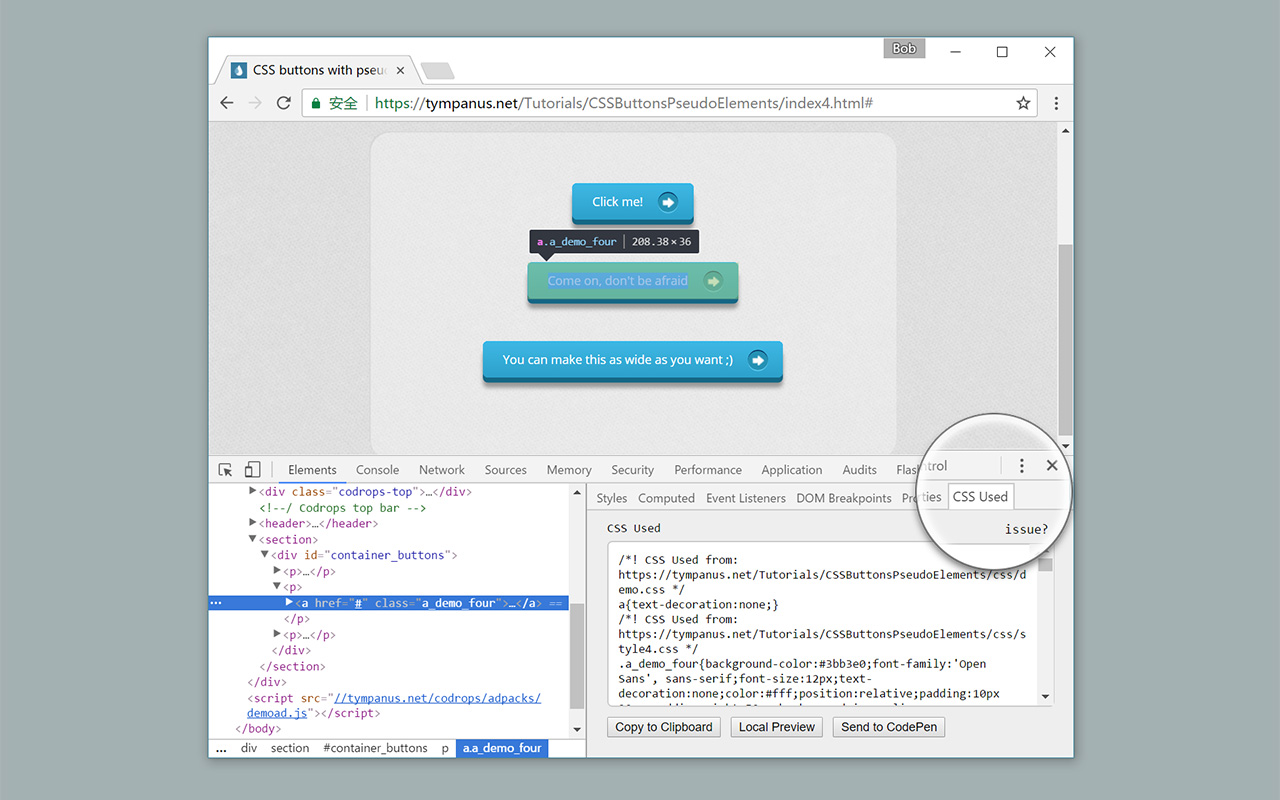
当当当,推荐一个Chrome的开发者工具,CSS Used,这个工具会分析页面的样式文件,包括外链和内联的样式,然后根据当前选中的dom元素,提取出这个dom元素及其子元素用到的样式cssrules,使用也很简单,安装完之后关闭开发者工具,然后刷新一下页面,再打开开发者工具就可以看到了(注:不支持商店页):

如果遇到什么问题,比如虽然网速正常,页面也加载完成了,但某个页面一直显示Calculating,如果过了30秒还没出现,可能是有bug了——可以去提issue嘛,记得附上对应的网址哈。